Technische Optimierung deiner Yogastudio Webseite: Ein oft unterschätzter Faktor beim SEO
Hast du deine Onpage-Optimierung abgeschlossen, dann kommen wir jetzt zu einem sehr wichtigen Teil, nämlich der technischen Optimierung deiner Webseite.
Suchmaschinen verwenden komplexe Algorithmen, um Websites zu analysieren und zu bewerten und dabei berücksichtigen sie viele technische Elemente der Website. Auf dieser Seite werden wir uns mit den wichtigsten Aspekten der technischen Webseitenoptimierung für SEO befassen und dir zeigen, wie du deine Yoga-Studio-Website für ein besseres Ranking optimieren kannst.
Hast du deine Seite selbst erstellt auf einem Baukastensystem wie Wix, Jimdo, Kajabi und wie sie alle heissen? Dann bist du bestens gewappnet und bringst schon die technischen Grundvoraussetzungen mit, um deiner Website den technischen Feinschliff zu verpassen.
Hat ein Webdesigner deine Seite erstellt, weil dich das Thema überhaupt nicht interessiert oder dich technische Details abschrecken?

Bei Marketing-Coaches haben wir einige Webseiten technisch analysiert und die nötigen Einstellungen vorgenommen.
Wir wissen bestens, welche Änderungen vorgenommen werden sollten um deiner Seite den Rankingvorsprung gegenüber deiner Konkurrenz zu verschaffen.
Klicke den folgenden Link um die technische Optimierung durch einen Experten vornehmen zu lassen.
Los geht's mit der Seitengeschwindigkeit - also wie schnell lädt deine Seite überhaupt, wenn jemand z.B. in den Suchresultaten auf dein Unternehmen klickt?
Die wichtigste technische Optimierung ist unserer Meinung nach die so genannte Mobile Optimierung. Also dass dein Internetauftritt auch mit mobilen Geräten gut zu bedienen ist. Auf diese mobile Optimierung gehen wir ganz am Schluss dieses Artikels ein.
Technische optimierung - Die Seitengeschwindigkeit

Es ist dir sicher auch schon passiert:
Du klickst auf ein Suchresultat, das Browserfenster wird weiss, aber dabei bleibt es. Das Ladeicon oben im Browser dreht und dreht sich, aber nicht passiert.
Dann nach 8 langen Sekunden erscheint endlich der erste Text und ein Bild und es geht nochmals geschlagene 20 Sekunden, bis die Webseite vollständig geladen ist.
Zugegeben, ein Extrembeispiel, aber schon 5 Sekunden Ladezeit sind eigentlich zu lange bemessen, wenn man bedenkt, dass die durchschnittliche Aufmerksamkeitsspanne im Internet genau etwa 2,5 Sekunden beträgt.
Findet der Besucher nicht innerhalb 2-4 Sekunden, die Informationen die ihm das Suchresultat versprochen hat, gibt er entnervt auf und bricht ab. Um das zu vermeiden muss deine Seitengeschwindigkeit einem guten Standart entsprechen.

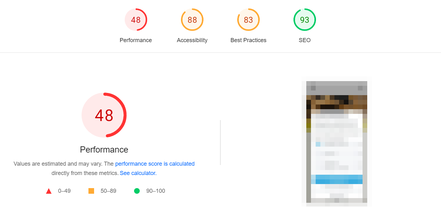
Wie schnell ist deine Seite? Mach den Speedtest mit dem Google Page Speed Insight Tool
Hier sind ein paar mögliche Anpassungen, um deine Seite schneller zu machen:
- Optimiere die Bilder: Bilder sind oft die Hauptursache für langsame Ladezeiten. Achte darauf, dass deine Bilder möglichst klein sind. Klein im Sinne von der Dateigrösse. Du kannst Bildkomprimierungstools verwenden wie z.B. das Gratis Tool https://compresspng.com/ um PNG Dateien kleiner zu machen.
- Verwende Caching: Wenn du einen Cache verwendest, wird deine Webseite schneller geladen, da einige Daten bereits im Cache gespeichert sind und somit nicht jedes Mal neu geladen werden müssen. Auf diese Einstellung hast du leider bei den meisten Baukastensystemen nicht direkt einen Einfluss.
- Reduziere die Anzahl der sogenannten HTTP-Anfragen: Viele Elemente auf einer Webseite erfordern separate HTTP-Anfragen, wie z. B. Bilder, Skripte und Stylesheets. Je weniger Anfragen erforderlich sind, desto schneller wird deine Seite geladen.
- Verwenden wenige Plugins: Plugins können die Ladezeit der Seite verlangsamen. Verwende nur die notwendigen Plugins und lösche konsequent veraltete Plugins.
- Verwende einen schnelleren Server: Wenn der Server wo deine Website gehostet wird, langsam ist, beeinträchtig das negativ die Ladezeit. Frag bei deinem Host nach, was möglich ist, um die Geschwindigkeit zu erhöhen.
Technische optimierung - Sicherheit
Es sollte eigentlich heutzutage keine Webseiten mehr geben, die nicht mit dem sogenannten HTTPS Protokoll bereit gestellt werden.
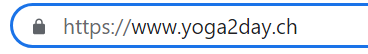
Prüfe unbedingt, ob deine Webseite per HTTPS Verbindung geladen wird.
Das siehst du oben in der Browserzeile. Im Google Chrome wird eine gesicherte HTTPS Verbindung mit einem kleinen Schloss dargestellt:


Kommen wir jetzt zum wichtigsten Teil der technischen Optimierung für deine Yogastudio Webseite.
Technische Optimierung - Mobile Responsive
Bist auch du hauptsächlich auf deinem Smartphone im Internet unterwegs? Dann bist du in guter Gesellschaft:
Laut StatCounter, einem Online-Tool zur Analyse von Web-Traffic, kam im März 2023 weltweit mehr als die Hälfte des Web-Traffics (53,4%) von mobilen Geräten, während der Desktop-Traffic bei 46,6% lag.

Der Anteil Desktop Traffic ist nur noch bei knapp 50%, weil Mitarbeiter in Unternehmen an Desktopgeräten arbeiten. Im privaten Umfeld dürfte dieser Anteil um einiges höher liegen.
Bei Yoga2day.ch, einem exklusiven Yogastudio in Zürich, welches wir in SEO Angelegenheiten beraten und unterstützen, ist der Anteil von mobilen Geräten, die auf der Website des Studios unterwegs sind, sogar bei 67% wie wir via Google Analytics herausgefunden haben.

Eine Website zu haben, die nur auf einem Desktop PC mit grossem Monitor gut ausschaut, ist also sträflich zu vermeiden.
Du kannst dich vielleicht erinnern, dass so zwischen den Jahren 2000 bis 2010 die Boomzeiten für Webdesigner waren, als alle Unternehmen eine erste Webseite brauchten. Von diesen Webseiten war nicht eine einzige für Smartphones optimiert, da diese Geräte erst 2008 auf den Markt kamen. Wir treffen tagtäglich noch Webseiten an, die während dieser Zeit erstellt wurden und nie mehr einem kompletten Redesign unterzogen wurden.

Responsive Design verwenden
Verwende ein responsives Design, welches sich automatisch der Größe des Bildschirms anpasst und dafür sorgt dafür, dass deine Website auf mobilen Geräten gut aussieht und benutzerfreundlich ist.
Verwendest du Baukastensysteme sind auch hier die Chancen sehr gross, dass du bereits ein mobile responsive Template verwendet hast und sich die Elemente schön an Smartphone Bildschirme anpassen.
Wichtig ist, dass du deine Webseite ständig testest, vor allem dann, wenn du Änderungen vorgenommen hast.
Gute Lesbarkeit
Stelle sicher, dass deine Website auf mobilen Geräten lesbar ist, indem du grosse Schriftarten verwendest und genügend Platz zwischen den Elementen lässt.
Vermeide es unbedingt, zu viele Elemente auf einer Seite zu haben, da sonst die Seite schnell überladen wirkt und so dem Besucher nicht mehr attraktiv erscheint.
Smarte Navigation
Die Navigation ist auf mobilen Geräten oft eine Herausforderung, da der Platz begrenzt ist. Verwende daher klare, einfach zu bedienende Navigationsmenüs, die die Benutzer intuitiv durch die Website führen.
Touch-optimierte Elemente
Du kennst es sicherlich aus Erfahrung: Du liest einen interessanten Artikel auf deinem Smartphone und am Ende hast du die Möglichkeit eine Broschüre herunterzuladen aber oh Graus, der Button, den du dafür klicken musst, ist so klein, dass du ihn kaum triffst mit deinem Finger.
Achte deshalb immer auf Touch-optimierte Elemente, grosse Buttons und gut klickbare Schaltflächen, damit die Bedienung auf Mobile Spass macht.

Du musst wissen, dass du nicht nur deinem Besucher, der mit kleineren Smartphones auf deiner Seite unterwegs ist, einen grossen Gefallen machst.
Der Algorhythmus der Suchmaschinen kann deine Seite genauso aus einer mobilen Perspektive anschauen und entscheiden, ob sie für einen Mobilebenutzer zu empfehlen ist oder nicht.
Und hier schliesst sich auch der Kreis wieder zu einem erfolgreichen SEO für Yogastudios:
Weil Google z.B. als oberstes Credo hat, dem Suchenden den besten Inhalt anzuzeigen, werden selbstverständlich gut mobile optimierte Webseiten bevorzugt und auf den Top Plätzen gerankt.
Fazit der technischen Optimierung deiner Webseite für SEO
Google und andere Suchmaschinen erkennen technisch optimierte Webseiten und berücksichtigt diese Faktoren bei der Entscheidung, welche Seiten in den Suchergebnissen höher ranken sollen.
Eine technisch optimierte Webseite trägt dazu bei, dass eine Webseite eine hohe Benutzererfahrung bietet und die Inhalte besser zugänglich macht. Ausserdem hat eine technisch optimierte Webseite eine bessere Chance, schneller zu laden, was für ungeduldige Benutzer mit niedriger Aufmerksamkeitsspanne von grösster Wichtigkeit ist.

Die technische Optimierung von Webseiten gehören zu unserem Daily Business und wir haben Standart-Prozesse dafür geschaffen, um auch deine Webseite den nötigen Tests zu unterziehen und die notwendigen Optimierungen und Korrekturen vorzunehmen.
Klicke den folgenden Link um die technische Optimierung durch einen Experten vornehmen zu lassen.